JS App
Platform: Android (in development)
Role: Product Designer

PROBLEMS
很多人喜歡去旅行,放鬆享受人生,但行前規劃和旅途中改變行程卻一點也不輕鬆,反而影響了旅遊心情
經過7場使用者訪談,我們發現目前旅程規劃有這些問題:
-
從搜尋景點到規劃行程過程中需要切換不同平台工具,例如Google Map看評論、存景點,用文件或試算表整理行程,資訊分散的狀態造成旅者難以建立、修改、分享與討論行程。
-
現有的熱門旅程規劃App無法滿足行程彈性的旅行需求。例如日程景點顯示以小時為間隔,會增加旅行的壓迫感.加入多個景點後調整順序的流程也不夠明確。
USERS
我們將訪談後的目標用戶整理成2位人物誌:
Eric
「行程安排少,臨時追加景點就有賺到的感覺!」
-
20歲大學生 / 隨性旅者
-
每年暑假出國背包旅行
-
平時喜歡在地圖上探索世界各國城市、收藏景點

Lisa
「難得一年一次國外旅行, 當然要把握機會玩得盡興!」
-
30歲上班族 / 嚴謹旅者
-
年假和男友出國旅行
-
喜歡規劃CP值高的豐富行程,和伴侶分享討論

GOAL
我們想要提供旅者一套精簡的行前規劃流程,並增加旅途中行程變動的自主彈性,減輕旅行的負擔,提升旅行的樂趣
這個專案聚焦在非機票與住宿的單純旅程規劃,因為大部分的使用者都有慣用的旅遊訂票平台
SOLUTION
JS是一款方便建立、編輯、瀏覽行程的旅程規劃平台

直接建立旅程開始探索景點

自由設定旅程日期或天數,跳至某日行程更迅速

地圖模式聚焦單日行程導航,切換到清單模式可以總覽全部行程
現在Eric和Lisa不論行前或旅途中都可以自由探索景點,即時調整行程順序和節奏
「找景點到加行程一次解決好方便,也不怕走錯路了!」

整合地圖和行程清單,簡化搜尋景點和加入行程流程

加入行程時以地圖標示景點,確保位置正確無誤

旅行中可以即時探索加入景點
「減少趕行程的壓力,變更行程快速方便,旅行更彈性自主!」

清單模式可以快速變動行程順序

設定景點類別方便快速辨識

非必要的景點資訊 (抵達時間、交通等) 改為備註標記
PROCESS
使用者訪談 User Interview
初期從使用者訪談開始了解主題方向,我們找了7位進行大約40分鐘的訪問,再用Affinity Diagram整理資料,重要發現如下:
選擇景點的考量因素分為個人喜好、社群推薦、交通距離、體能、天氣
- 多數人旅行都是結伴同行,而且規劃行程所需準備的時間會隨著人數多寡增加 (家庭>朋友>個人)
- 多數人都用Google Map地圖找景點和導航,排行程會用其他工具,例如文件、試算表、記事本
- 行程規劃每天安排約3-5個景點,會大略排序 (旅行中可能會變動),但不會細分抵達和停留時間
人物誌和故事板 Persona & Storyboard
根據訪談資料製作人物誌和故事板 (參照上方 USER 段落)
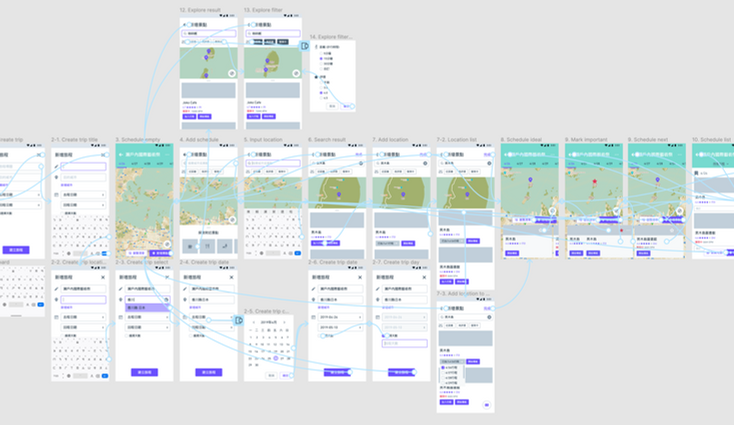
線框圖和互動雛型 Wireframe & Prototype
根據訪談資料用Whimsical繪製線框圖和互動雛型,用來進行初次使用者測試
使用者測試 User Testing
共有3位參與大約40分鐘的測試,重要發現如下:
設計系統和設計圖 Design System & Mockup
我參照Material Design 2.0規範設計按鈕、卡片、文字框、選單和圖示樣式,並客製地圖清單切換按鈕
活動照片圖片 Activities Photos & Images
NEXT STEP
-
進階功能
-
匯入Google Map 「我的清單」景點資訊
-
旅伴共同協作行程
-
強化推薦景點功能
-
我的地圖:蒐集成就獎章
-
增加動畫元素提升互動樂趣
-
旅行相關清單:打包清單、預算清單
-
-
專案目前進入開發階段,未來會上架到Google Play
LEARNING

對市面上各類型產品的流程功能保持開放態度和好奇心,發現問題後推向核心的假設,再從使用者研究去驗證或探究問題的深層意義

使用者訪談的目的不僅是單向問與答的形式,而是透過雙向自然地交流資訊,共同拼湊出更完整的回憶故事。訪談主導者必須避免偏離已知的問題主軸,同時探索追問未知的訊息,這是需要不斷練習精進的技能

使用者研究和設計相輔相成可以推向更務實和聚焦的開發流程,初期訪談和測試經常得到用戶的切身觀點和設計提議,後期設計時也能回頭檢視是否滿足用戶需求

如何定義產品開發的階段性範疇和目標是一門深奧的學問,除了評估技術開發的可能性,更難的是產品功能的定位和取捨